编辑点评:
CSS高效开发实战内容精练、重点突出、实例丰富、讲解通俗,是广大css设计人员和前端开发人员必备的参考书,同时也非常适合大中专院校师生学习阅读,也可作为高等院校计算机及相关培训机构的教材使用。

内容简介
想象一下,一个网页只有HTML,没有Css,那就是素颜和上妆的区别。而一个网页只有Css,没用Css 3,那就是马车和汽车的区别!汽车代表的是高效、美观,Css 3的意图也是如此。移动设备的流行导致了响应式设计的流行,而CSS 3正是实现这种设计的精髓。本书围绕的就是如何跨浏览器、跨设备进行高效率的CSS开发。
本书分为3部分:第1部分是HTML/CSS基础和CSS 3新特性演示,涵盖盒子模型、浮动布局、属性前缀、选择器、字体、边框、背景、颜色、变换、动画、弹性盒子、媒介查询和响应式设计等多个方面;第2部分介绍Bootstrap,Foundation、Pure等当前流行的Css框架及LESS.SASS等生产力工具;第3部分是实战案例,包括DIV+CSS案例、HTML 5+CsS 3案例、Bootstrap案例和Foundation案例。
诊断自己的CSS水平
如果你不知道本书是否能够帮到你,或者说,你不知道是不是要选择本书,可以先看下面的诊断:HTML代码编写学得不错,可是CSS网页布局和定位学不好有CSS基础,但没有系统地学习过CSS 3不知道如何给网页布局
不会看CSS代码的好坏
做好的网页在不全屏的情况下会变乱
董一点点的HTML语言,却不会网站建设
完全不了解如何让Css代码变得高效
网页在不同的浏览器下显示不同
PC端好好的网页在手机或平板上就废了
学过w3CSchool中的Css课程,但是不知道如何使用框架提高开发效率想学习国外的一些CSS经验,了解但不熟悉Bootstrap以上11条的解决方案都在本书中,正所谓会问才会学习,了解自己的不足,发现实际应用中的问题,就是本书真真正正要做的。
本书的编写特点
1,将最有用的Css技术汇总在一起
本书只提供最有用的Css技术实践,包括CSS基础中的盒子模型、浮动、定位等难点,包括CSS 3中的圆角、动画、个性边框、媒介查询等特色,包括css的固定布局、流式布局和响应式布局等设计模型,包括最流行的Css框架Bootstrap,Foundation的实战和DIV+CSS,HTML 5+CSS 3的实战。本书的写作宗旨就是好学、好用、高效,提供更好的css样式解决方案。
2,最合理的章节安排
本书首先回顾CSS的基础难点,然后介绍Css 3的特色属性。在掌握这些之后,再介绍LESS.SASS等生产力工具及Bootstrap,Foundation等开发框架。每一部分都轻理论重实践,是一本最好的、最新的、最全的CSS实战教材。
3.零难度实践
市场上很多CSs书,抽象又难以理解,读者看完后还是难以提高。本书前15章的示例都力求简单实用,素材简单、代码简单,读者看完就能实践。最后4章的项目提供了完整的代码开发流程和设计思路,如何实现及为什么实现都穿插在讲解中,真正让读者能看完100页就吸收100页。学历是过去,能力是现在,学习能力才是未来!
4,找准实际问题,一针见血
如何既想获得丰富复杂的网页样式,同时又想节省时间和精力?如何让网页一次开发,多种设备通用?如何用更少的代码来完成同样的事情?本书就针对这些实际问题,提供现实中的解决方案。
5,中小示例,项目案例,一个都不能少
根据作者多年的项目经验,本书通过典型的示例与知识点加以整合,让读者对每章的知识点都有整体把握,最后4章介绍的项目案例不仅可以让读者在实际应用中更加熟练地掌握前面讲到的知识点,更能让读者了解前端开发中由轮廓到细节的完整实现流程。本书以CSS实战为主,所有代码均通过作者上机调试,力求读者能学得懂、练得会。
本书的内容安排
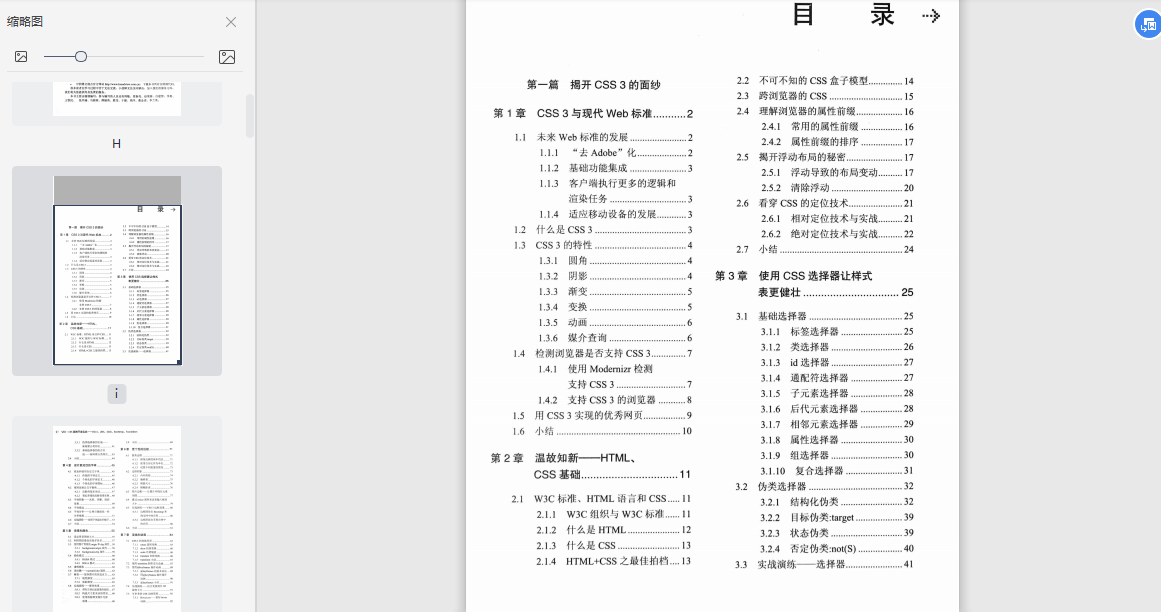
本书共3篇19章,内容从CSS基础到CSs 3特性再到CSS实战。
第一篇(第1章-第10章)揭开CSs3的面纱回顾了HTML和Css的基础知识,重点介绍了Css中盒子模型、属性前缀、浮动、定位等初学者百思不得其解的难点,然后介绍阴影、圆角、渐变、弹性盒子、变换、动画、媒介查询等CSS 3的特性。
第二篇(第11章-第15章)使用CSs3框架进行高效开发讲述了Bootstrap,Foundation等流行CSS框架,以及LESS和SASS等生产力工具的应用,并介绍了一些流行的国内框架,如渴切、Alice框架等。站在框架这个巨人的肩膀上,我们不仅可以提高开发效率,还能实现多人协同、风格统一。
第三篇(第16章~第19章)CSs实战项目
首先介绍最传统的DIV+CSS网页的实现,要求读者能编写大量的Css代码,然后介绍了如何用HTML5结合CSS 3来开发一个网站,最后用两个实例分别介绍了Bootstrap和Foundation这一最流行CSS框架的实战应用。本篇使用的技术虽然是由旧到新,但是难度却是由深入浅。
本书最后的两个附录介绍了Css下的调试和优化技巧。
【建议阅读顺序】
Css完全小白,建议先练习第1章和第2章的基础内容,打好基础再继续。有HTML和CSS基础的人,建议读完第1章再转到第3章开始学习,对整体知识点有个概览。如果已经接触过CSS 3,但困扰于如何提高效率和借鉴他人的经验,则可以预览第1章后,从第11章开始学习,学会用框架和Css预处理等新技术武装自己。
css高效开发实战电子书pdf下载截图













![《区块链革命:比特币底层技术如何改变货币、商业和世界》[加]唐塔普斯科特_文字版_pdf电子书下载](/wp-content/uploads/2020/11/vMJzqm.jpg)

Comments